今天就來點可以讓大家在排版時能夠更多樣更方便的方式吧
在寫今天的講的所有屬性前,都必須先宣告 display : flex ;
否則今天講的屬性都會沒辦法使用
.class{
display:flex;
}
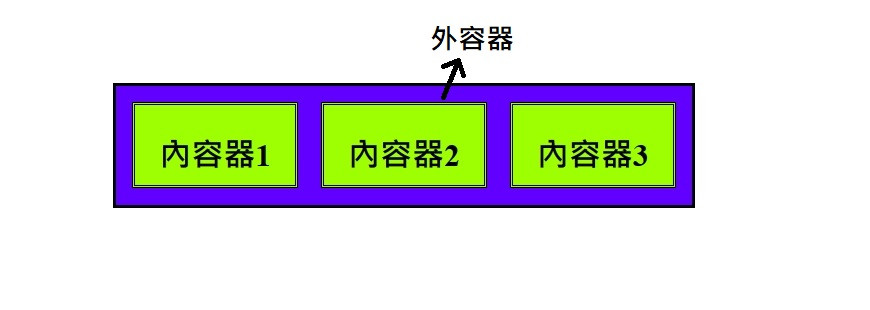
Flex 可以分為內容器和外容器
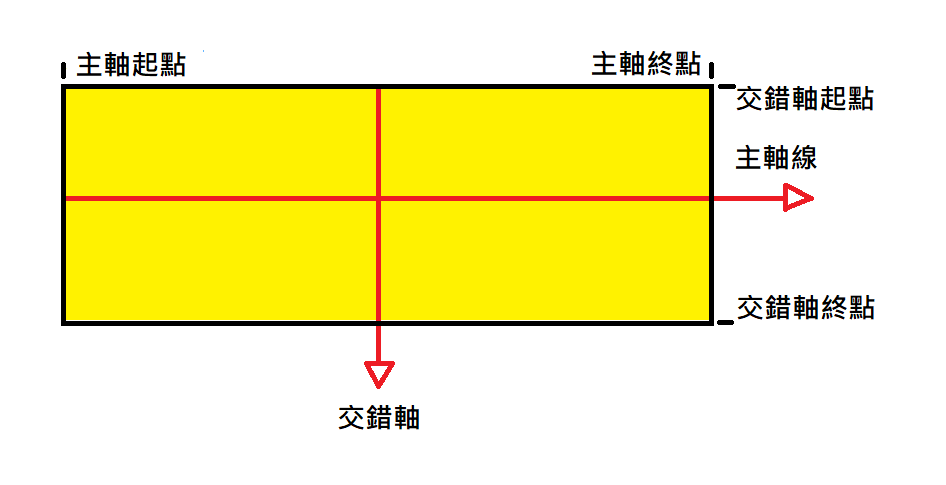
flex-direction : 元件排序的方向,由於此排序方向會影響軸線
所以在進行之前,我們要先知道預設的軸線方向為何!
知道預設軸線位置後,我們利用以下這四個,去改變我們軸線的方向

flex-wrap : 超出範圍時是否換行
order 調整元素、物件的順序
一開始的順序
程式碼中寫入order後
order : 1 ;
順序變更後,如下
Flex 就先講到這邊,明天談談 justify-content 好了
那我們鐵人賽Day7見囉!!
